Con el objetivo de enseñar cómo se diseñan hoy tecnologías digitales como aplicaciones y videojuegos, se realizó en el DCC el primer Taller de Design Thinking para escolares de 10 a 12 años. Esta iniciativa, que se llevó a cabo del 11 al 15 de julio, se enmarcó en el desarrollo de un Proyecto FONDECYT liderado por el profesor del DCC, Francisco J. Gutiérrez y de los trabajos de tesis de Magíster en Ciencias mención Computación de Sebastián Toro y Bastián Martinez, quienes junto a la estudiante del DCC, Fabiola Rivera, dictaron el Taller.
Durante el Taller, niños y niñas aprendieron de manera lúdica cómo se conciben las tecnologías digitales que ellos mismos utilizan. En particular aprendieron cómo se diseña una interfaz y a dar una crítica fundamentada sobre si un sistema, una aplicación o un videojuego es usable o no. “Al hablar de Design Thinking en la computación nos estamos centrando principalmente en cómo piensan los diseñadores que la gente usa la tecnología”, afirma Sebastián Toro.
El profesor Francisco J. Gutiérrez, profundiza sobre este concepto y explica que, además de aprender habilidades de programación, es importante también que niñas y niños comprendan cómo funcionan las cosas en un mundo cada vez más digitalizado: “Y parte de eso implica entender de dónde surgen las decisiones que nos moldean en el día a día para ocupar herramientas de software, entender por qué las cosas están diseñadas de cierta manera, por qué si uno presiona el botón de un ascensor se prende una luz de color o por qué universalmente entendemos que verde es seguir y rojo es parar. Entonces el Design Thinking no solamente sirve para hacer interfaces, sino que es un primer ladrillo para innovar o identificar dónde hay una oportunidad para resolver un problema”.
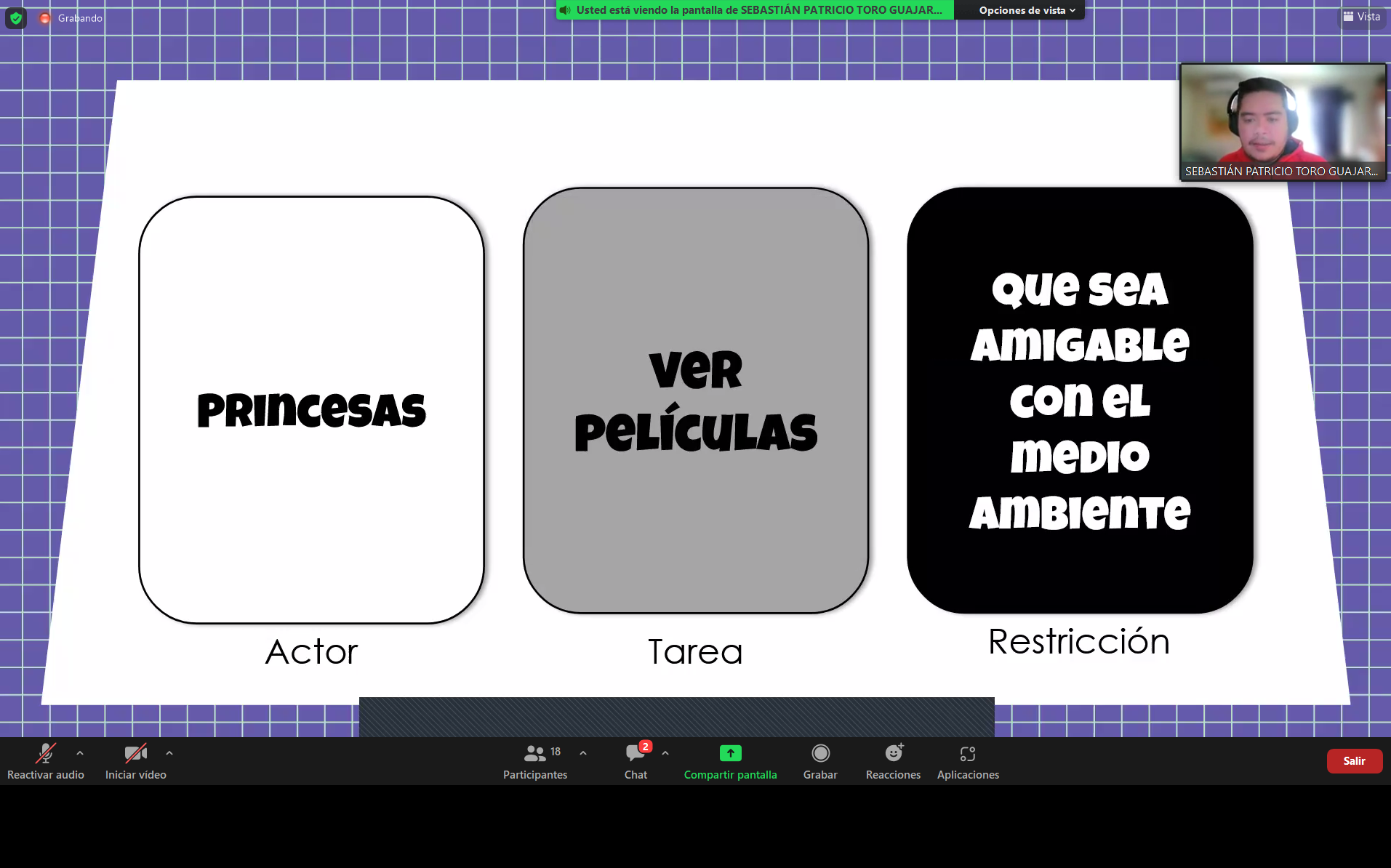
Durante el Taller, los escolares participaron en diversas actividades enfocadas en diseño tecnológico. Una de ellas, cuenta Sebastián Toro, fue un juego de cartas a partir del cual debían proponer soluciones a ciertos problemas: “Por ejemplo, les planteamos resolver que una princesa pueda ver películas y que esta acción sea, al mismo tiempo, amigable con el medio ambiente. Este juego lo hicimos al principio y al final del Taller, de modo de poder ver cómo llegaron al Taller y lo que lograron con los conocimientos adquiridos”. Sobre esta actividad, el profesor Francisco J. Gutiérrez complementa: “El juego de las cartas es muy decidor respecto a lo que es Design Thinking, ya que tienes un personaje que tiene una necesidad concreta o tiene que hacer una tarea que está sujeta a un conjunto de restricciones, entonces en la medida que visibilizas todo lo que puede hacer, las posibilidades son prácticamente infinitas, pero tienes que aplicar criterio para cada variable y eso es Design Thinking. Es el paso previo, por ejemplo, si quisiéramos crear un videojuego, ya que nos permite definir qué características debe tener y qué elementos debiera considerar para que la experiencia del juego sea atractiva y entretenida, todo esto previo a programarlo”.
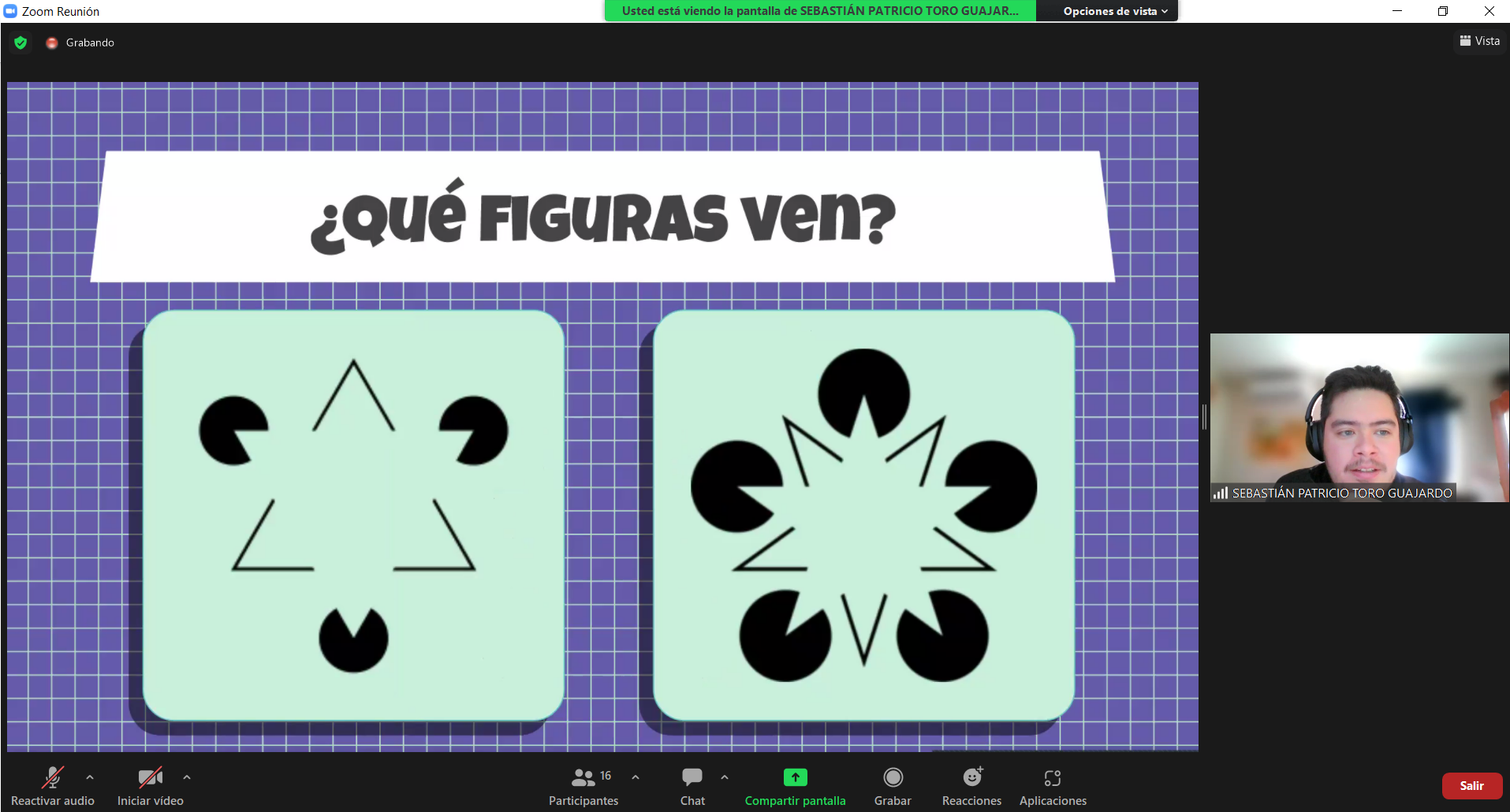
La enseñanza de Desing Thinking requirió que los escolares aprendieran diversos conceptos como usabilidad y experiencia de usuario, sicología de la visión, accesibilidad, la importancia de los colores, y memoria a corto y a largo plazo, entre otros. “Son conceptos que pueden sonar muy técnicos, pero se lo enseñamos de tal forma que niños y niñas iban jugando con nosotros y, así, pudieran entender cómo funciona la tecnología que ellos mismos utilizan. Por ejemplo, utilizamos el juego del memorice para explicarles conceptos relacionados con la memoria o hablamos de ilusiones ópticas para que pudieran entender cómo usando cierto tipo de dibujos pueden ‘engañar’ al cerebro para que piense ciertas cosas”, comenta Sebastián Toro.
Concluido el Taller, el paso siguiente es analizar los resultados obtenidos. Preliminarmente, Sebastián Toro señala que observaron que los participantes lograron argumentar en un nivel satisfactorio la forma en que fueron resolviendo las tareas de cada actividad: “Por ejemplo, pudieron explicar por qué en determinada aplicación se utiliza un botón verde o por qué está ubicado de cierta forma, y lo argumentaban con términos más técnicos señalando cosas como porque esto respeta el modelo mental de la gente o porque las personas relacionan tal color con cierto objeto”.
--
Comunicaciones DCC
- Tags